All the Ways to Render HTML in the Browser: A Visual Guide
📆 Jan 18, 2025

🕝 3 min read
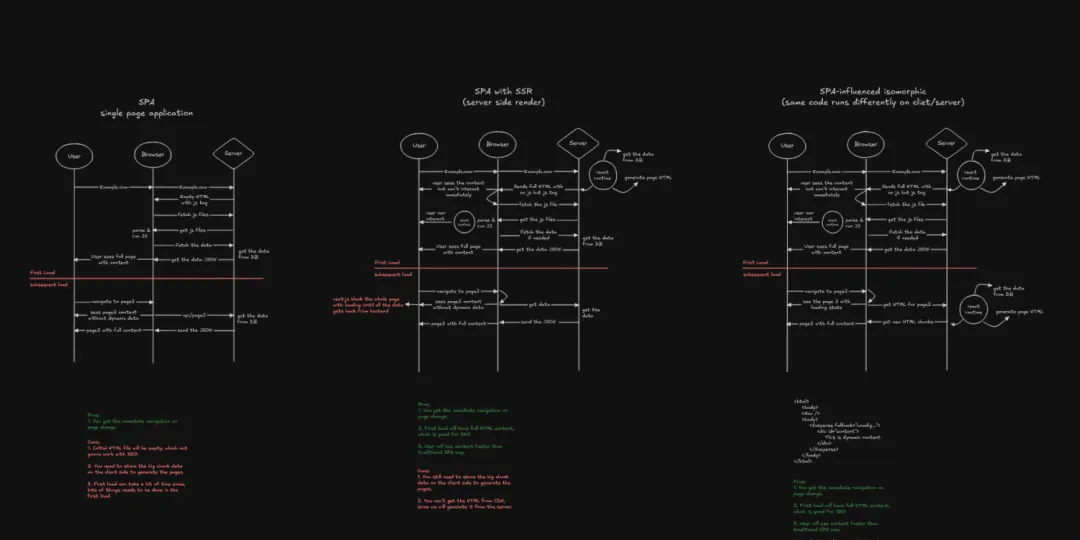
Generally, there are several techniques for rendering HTML in the browser. These frontend development methods can often feel overwhelming. Therefore, having a visual representation of these methods can be highly beneficial. Below is a list of key techniques for rendering HTML.
- MPA - (Traditional Multiple Page Application)
- Basic SPA - (Single Page Application)
- SPA with SSR - (Single Page Application with Server Side Rendering)
- SPA-influenced isomorphic (Server Rendered)
- MPA influenced split execution (Island/Server Component)
All the diagrams were created by me, based on Theo’s video 🔗, with my own improvisations. For a deeper dive into these techniques, I highly recommend watching Theo’s video for detailed explanations
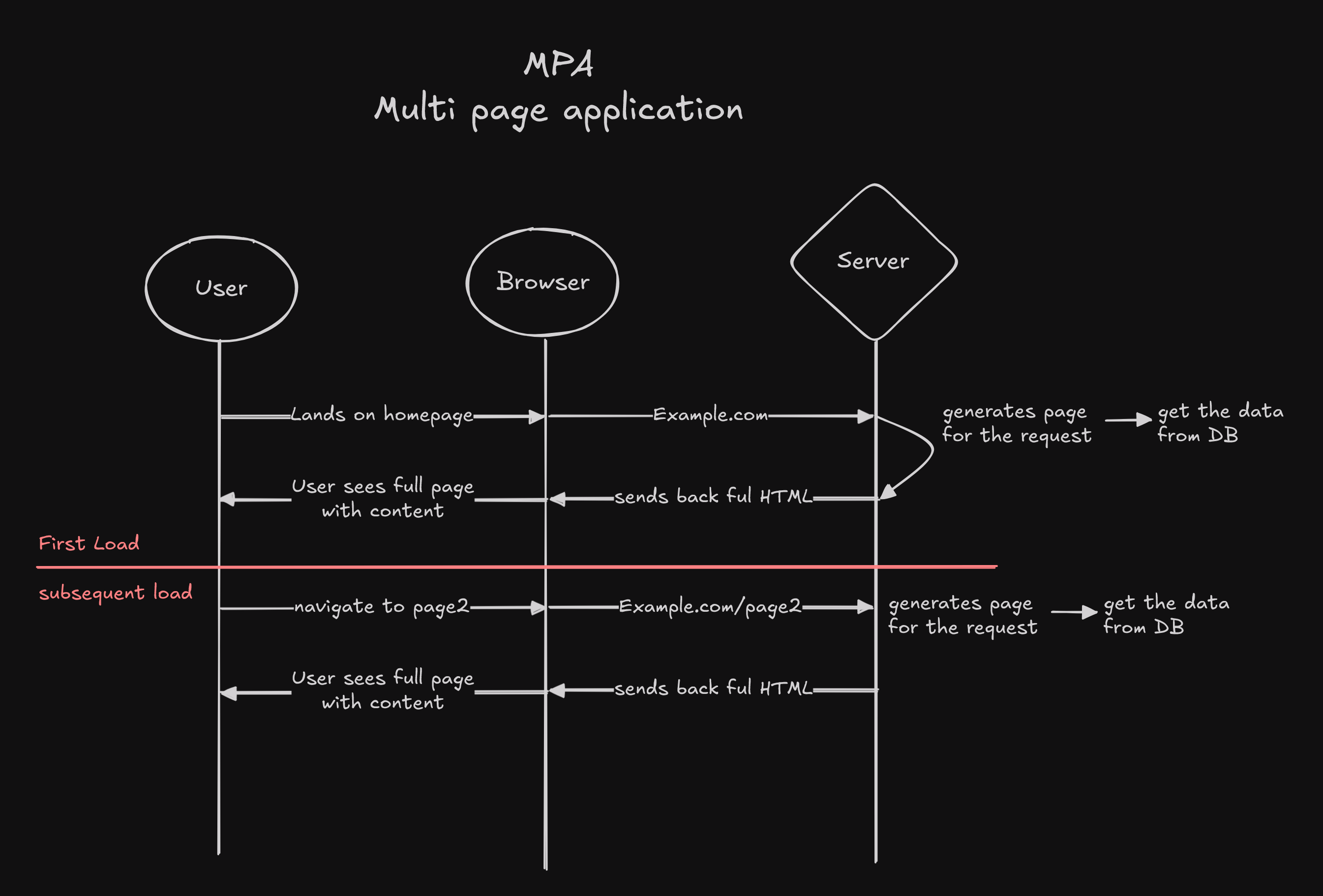
1. MPA - (Traditional Multiple Page Application)

Pros:
- Good for SEO, since first load will have complete HTML
- Less complexity
Cons:
- No immediate navigation.
- HTML file completely generated from the server. So, no CDN benefits here.
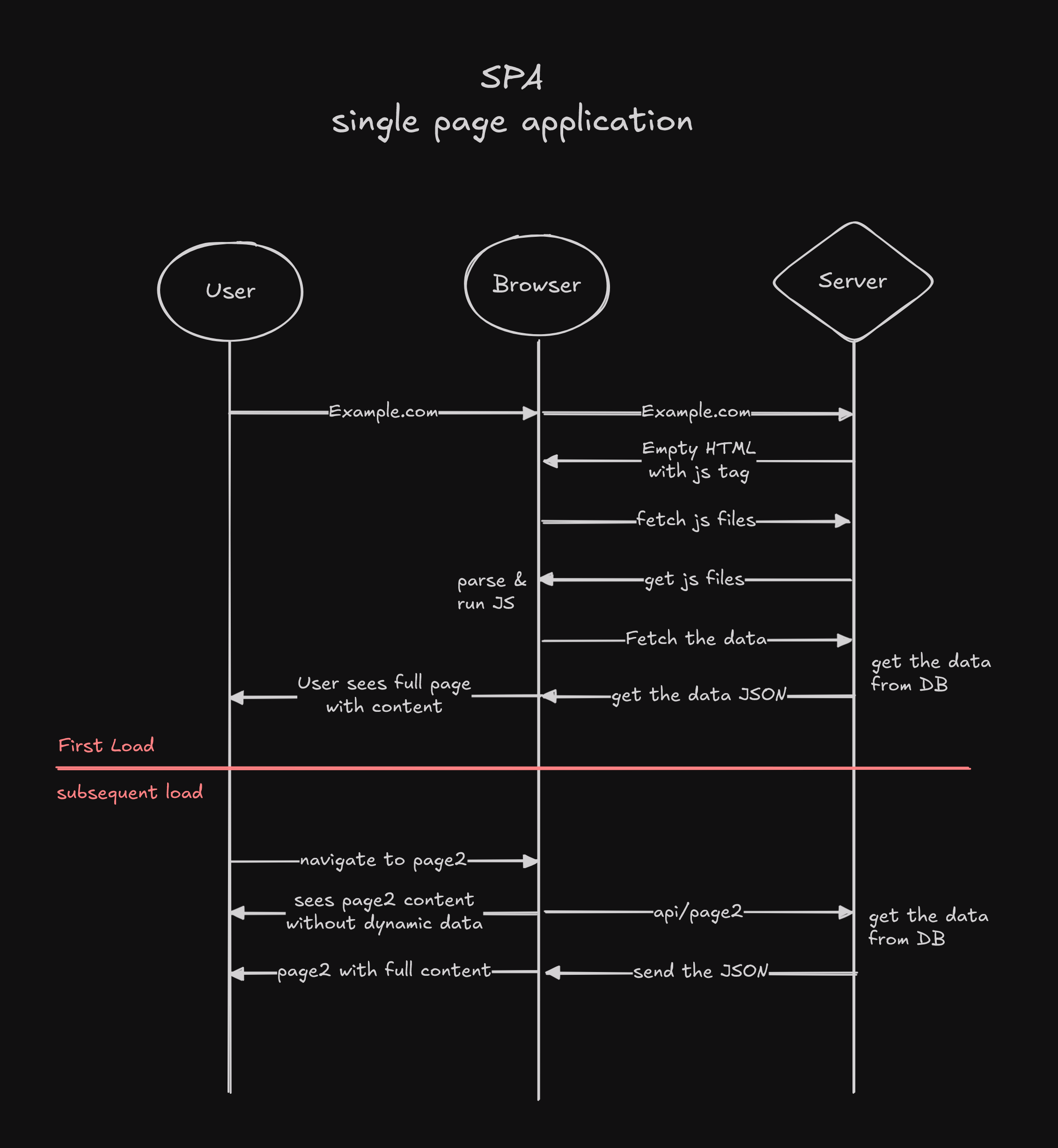
2. Basic SPA - (Single Page Application)

Pros:
- You get the immediate navigation on page change.
Cons:
- Initial HTML file will be empty, which not gonna work with SEO.
- You need to store the big chunk data on the client side to generate the pages.
- The first load can take time because many tasks need to be completed during it
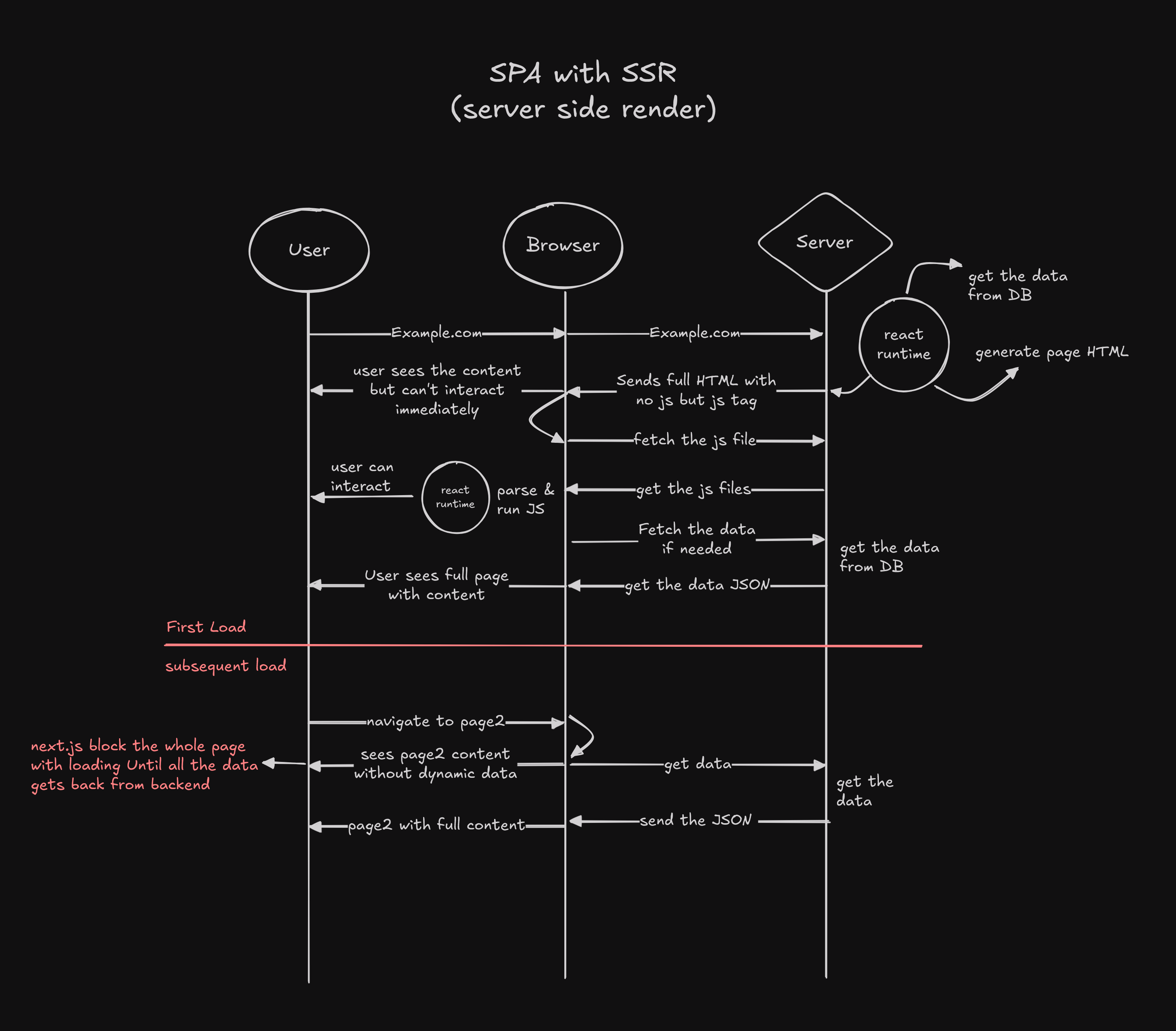
3. SPA with SSR - (Single Page Application with Server Side Rendering)

Pros:
- You get the immediate navigation on page change.
- First load will have full HTML content, which is good for SEO
- User will see content faster than traditional SPA way.
Cons:
- You still need to store the big chunk data on the client side to generate the pages.
- You can’t get the HTML from CDN, since we will generate it from the server.
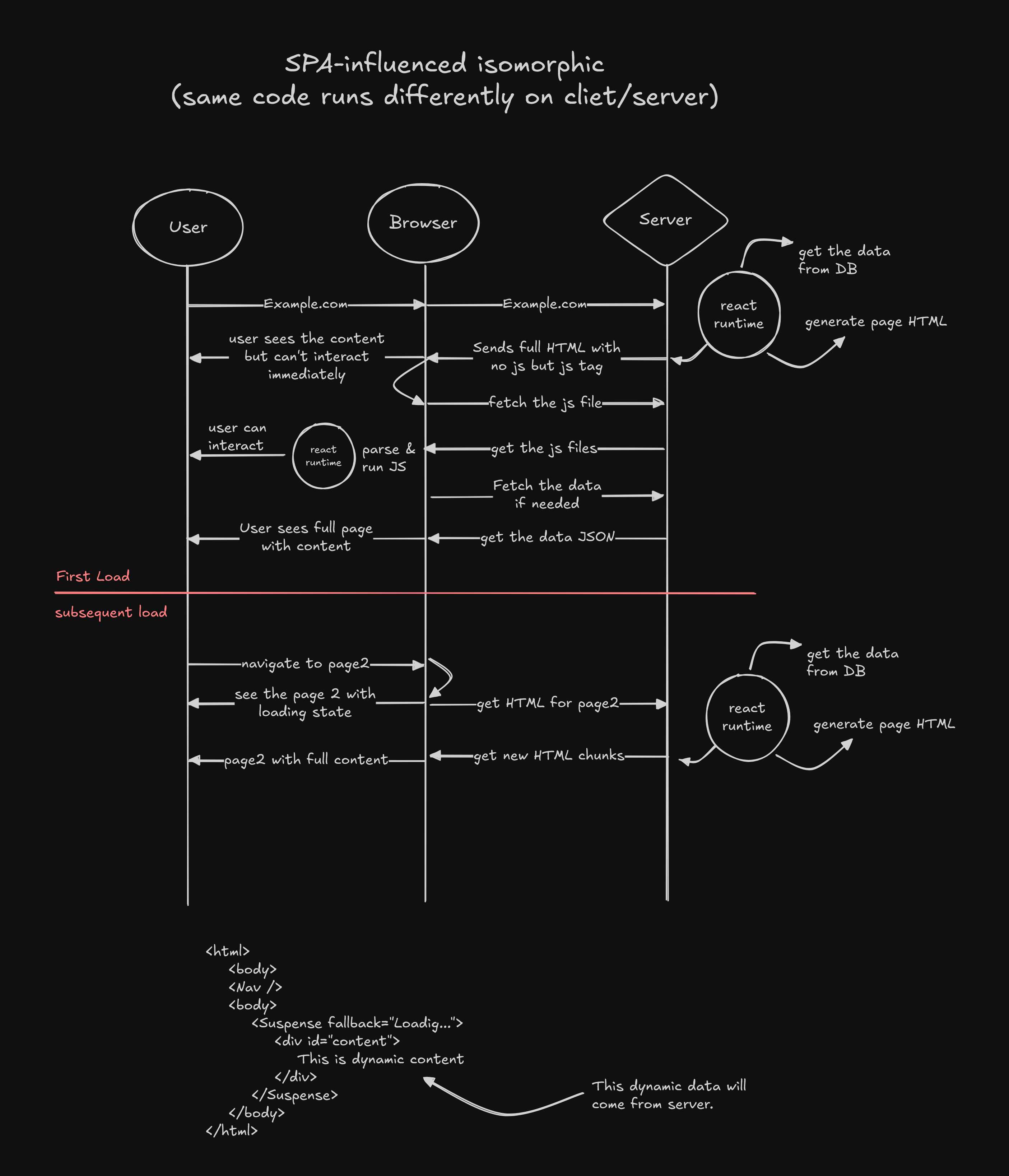
4. SPA-influenced isomorphic (Same code runs differently on client and server)

Pros:
- You get the immediate navigation on page change.
- First load will have full HTML content, which is good for SEO
- User will see content faster than traditional SPA way.
Cons:
- You still need to store the big chunk data on the client side to generate the pages.
- You can’t get the HTML from CDN, since we will generate it from the server.
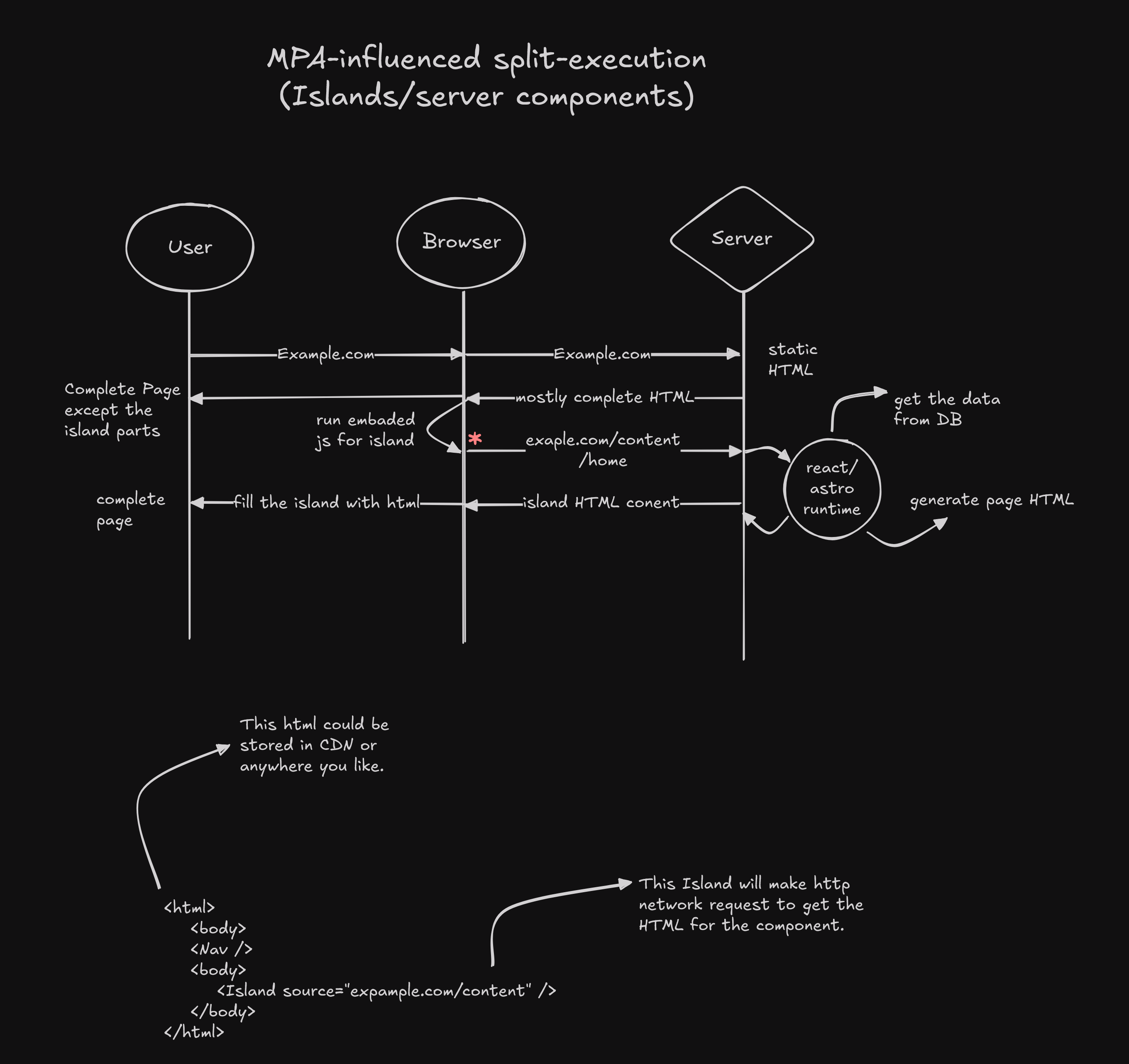
5. MPA influenced split execution (Island/Server Component)

Pros:
- You can store the HTML file wherever you want (CDN, S3 etc.)
- Less complexity
Cons:
- To get the island content you need wait for the static HTML to get back from the server first.
Thank you for taking the time to explore this guide! I hope the diagrams made understanding these HTML rendering methods easier.
All the diagrams in this post were created using the amazing tool Excalidraw 🔗.
If you found this content helpful, feel free to share it with others ✨